読み方 : レスポンシブウェブデザイン
レスポンシブWebデザイン【RWD】Responsive Web Design

Webページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作をそれぞれに最適化した複数のHTMLファイルやCSSファイルを用意し、Webサーバが端末に応じて送信ファイルを出し分けたり、それぞれに適したURLにHTTPリダイレクトするなどしてアクセスを振り分ける手法がよく用いられる。
レスポンシブWebデザインではこのような対応はせず、すべての機器に同じURLで同じファイルを送信する。HTMLやCSS、JavaScriptなどの機能を組み合わせ、現在表示されている機器の種類やサイズ応じて表示内容やレイアウトを調整し、最適な状態になるようにする。
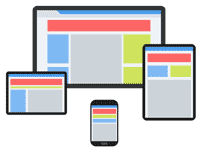
例えば、パソコンなどの横長の画面では、同じ幅の要素が縦に並んだ領域(カラム)が2~3列横に並んだレイアウトにしておき、スマートフォンなど横幅の狭い画面で表示するとこれらがすべて縦一列に並んで表示されるようなデザインを指す。
複数のファイルやURLを用意する場合に比べ、デザインや機能の自由度は下がり、サイズごとの調整を行う複雑なコードが必要になるが、すべての機器に同じ内容を表示でき、更新作業の簡略化や更新漏れの防止が期待できる。
検索エンジンやアクセス解析に同じ内容のWebページが複数の異なるURLが出現することも避けられるため、Web検索大手の米グーグル(Google)社などではWebサイト運営者に極力レスポンシブWebデザインでサイトを構成するよう推奨している。
(2022.5.14更新)
「レスポンシブWebデザイン」の関連用語
他の用語辞典による「レスポンシブWebデザイン」の解説 (外部サイト)
- ウィキペディア「レスポンシブウェブデザイン」
- 日経 xTECH これだけはマスター!情報戦略キーワード「レスポンシブWebデザイン」
- MDN Web Docs 用語集「Responsive web design」
- @IT Dev Basics/Keyword「レスポンシブWebデザイン」
- @IT 5分で分かるシリーズ「レスポンシブWebデザイン」
- マイナビニュース いまさら聞けないスマートフォン用語「レスポンシブデザイン」
- カゴヤのサーバー研究室「レスポンシブWebデザイン」
- KENスクール 用語集「レスポンシブWebデザイン」
- ITパスポート用語辞典「レスポンシブWebデザイン」
- Web業界用語辞典「レスポンシブWebデザイン」