読み方 : エイチエスエルいろくうかん
HSL色空間【Hue Saturation Lightness color space】HLS色空間
概要

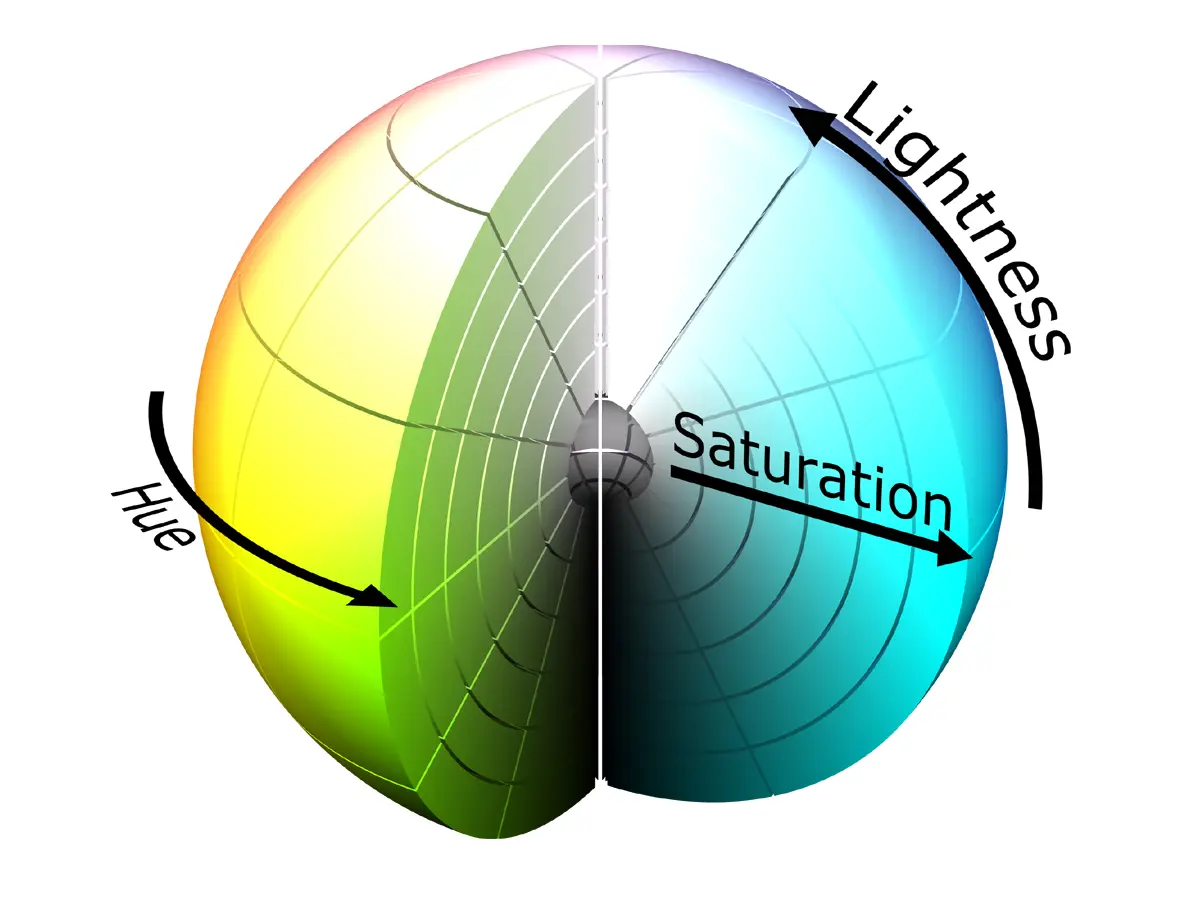
色相は色の種類(色味)を表すもので、0度から360度までの角度で指定する。0度は赤を表し、120度は緑、240度は青となっている。ある色のちょうど反対側には反対色が来るようになっている。色相の一覧を円環状の図で表したものを「色相環」という。
彩度は色の鮮やかさを表し、100%が最も鮮やかな純色となる。値が下がるにつれて色がくすんでいき、0%で一切の色味の失われた無彩色(白・黒・灰色)となる。輝度は明るさを表し、100%で白、50%で純色、0%で黒となる。
コンピュータにおける色の表現では、原色の強度を組み合わせる「RGB」(赤・緑・青)方式や「CMYK」(シアン・マゼンタ・イエロー・黒)方式などが主流だが、HSL色空間は人間にとってどの要素を変化させると色がどう変化するか想像しやすいため、ソフトウェアの操作画面で色を指定する際に用いられることが多い。
よく似た表現形式で、色相、彩度は同じで輝度の代わりに明度(V:ValueあるいはB:Brightness)を用いる方式は「HSV色空間」あるいは「HSB色空間」という。彩度の高い色の場合、HSLで輝度を100%に近づけると白っぽくなっていくが、HSVの明度は100%のとき純色となる。
(2020.6.24更新)