リキッドレイアウト 【liquid rayout】 リキッドデザイン / liquid design
概要
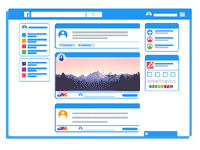
リキッドレイアウト(liquid rayout)とは、Webページの画面レイアウトの方式の一つで、領域の横幅になるべく絶対値を指定せず、表示領域(Webブラウザのウィンドウなど)の幅に応じて柔軟にレイアウトを変化させる手法。液体(liquid)のように入れ物に応じて形状が変化することになぞらえた表現。コンテンツの大きさや配置の指定にピクセル数などの絶対値を用いず、ブラウザウィンドウ幅に対する割合(パーセンテージ)などで指定することで、画面やウィンドウなどの大きさに応じて領域の大きさを適応させる。
また、矩形領域(ボックス)の配置や隣接領域との位置関係などもなるべく固定的な指定を避け、ウィンドウ幅が狭くなると右側にあった領域が下方に回り込むといった流動的な配置にしておく。画面幅が狭くても横スクロールバーが出現せず、右側に隠れるコンテンツが無いため、見通しが良くなり操作性も向上する。
一方、特定の表示サイズを制作側で決め打ちし、要素のサイズや配置を固定的に指定するデザイン手法を「ソリッドレイアウト」(ソリッドデザイン)という。どんな環境でも制作側が意図した通りに表示させることができるが、端末側のウィンドウサイズがこれより大きすぎれば無駄な空白が生じ、小さすぎれば全体を表示しきれず見通しや操作性が悪くなる。
(2022.5.14更新)