パララックススクロール 【parallax scroll】 パララックスデザイン / parallax design
概要
パララックススクロール(parallax scroll)とは、Webサイトなどのデザインに用いられる手法の一つで、表示領域のスクロール時に各要素の移動速度に差をつけることで、奥行きや立体感を演出する手法。“parallax” とは「視差」という意味で、走行する車や列車から外を眺めた時に近いものほど速く、遠いものほど遅く視界の中を移動する現象を模していることからこのように呼ばれる。
ページ上に配置された各要素には「奥行き」を表す情報が設定されている。表示領域を上下あるいは左右に移動させるスクロール時には、「手前」に配置されたものほど速く、「奥」に配置されたものほどゆっくり移動させる。
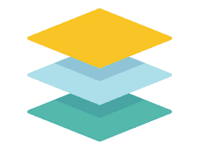
厳密に3次元的な表示を行うわけではないが、Webページを手軽に立体感のある表現にすることができる。ページ内の要素を個別に移動させることもあるが、多くの場合はページ内をいくつかの「層」に分け、同じ層に属する要素は同じ速度で移動するよう設定されることが多い。
(2022.5.15更新)